Overview
Intro
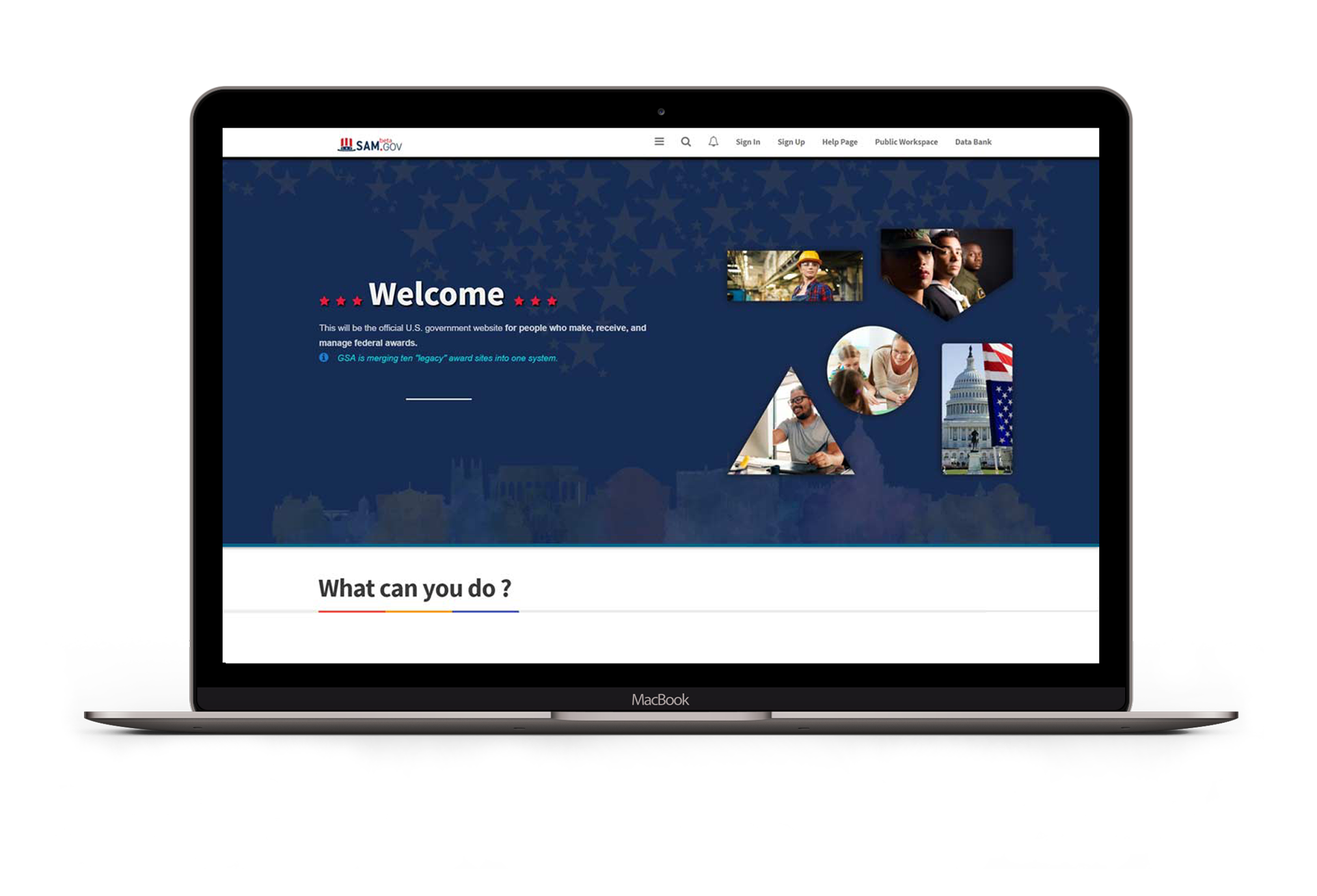
The General Services Administration (GSA) manages federal acquisition and awards processes in 10 online websites which are now being merged into one. Beta.Sam.gov will become the official U.S. government website for people who make, receive, and manage federal awards.
Challenges
SAM's single home page provides access to all the capabilities previously found in the legacy systems. By streamlining processes and eliminating the need to enter the same data multiple times, SAM improves efficiency for all users.
User's Typology
Who are the users of the system?
Visitors to this site can generally be grouped into three types: federal users, non-federal or entity users, and public users.
Why user goes to SAM.gov?
Users go to this website to do: analysis, search, workspace / data entry, learning.
What is Sam gov used for?
What are the main services that user can find in the system?
The domains support two distinct types of federal awards: acquisitions and assistance.
Search
Analysis
Workspace
Learn
Wireframes



Low and High-fidelity
For Business Goals and to communicate with designer.
I created the Lo-Fi wireframes to communicate with customers and conducted user testing for:
Homepage, Public Workspace, User Workspace, Data Bank, Search Pages, Federal Hierarchy, Wage Determinations, Document Detail page, Learning Center.
Homepage Wireframe
- Clear And Concise Top Menu and Alternative Menu
- Global Search (drop down menu to help old user in their search)
- Clear Message, Clear Typography, Clear Hierarchy: sections based on Business tasks for GSA services Federal Assistance, Contracting and Entities
- A Strong Call To Action
- User Feedback Section and Path For Your Personas
- Learning page access Video Info and alternative info
- Info Section New, User Account and What's Next
- Customer-Centric Message, Subscription Option
- Footer: links for additional info
Interaction design
Visual Background
About SamBeta.gov
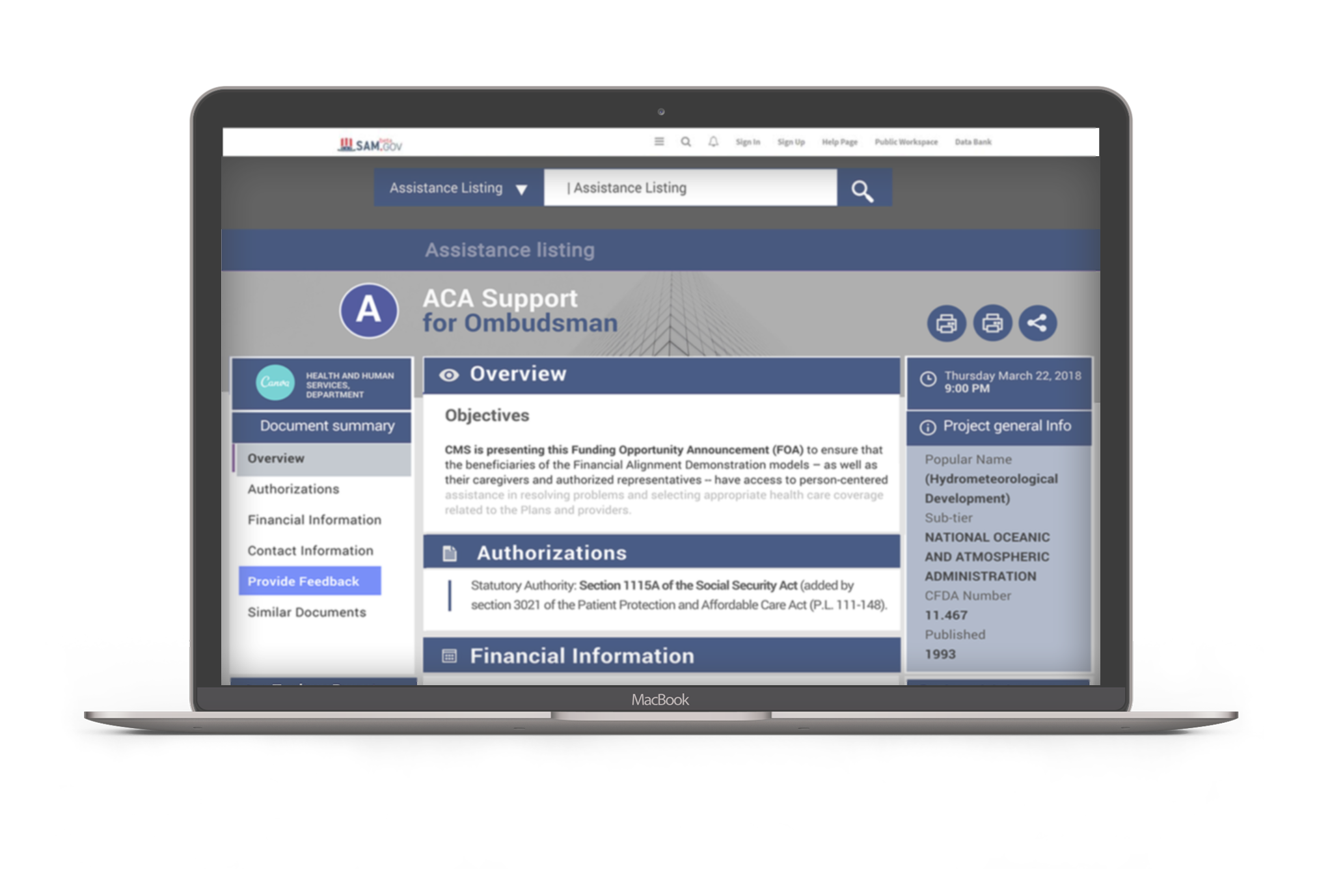
BetaSam gov is designed to display a large amount of densely organized information in a manageable way. Users are invited to identify patterns in the data presented, by cross-referencing and investigating information.
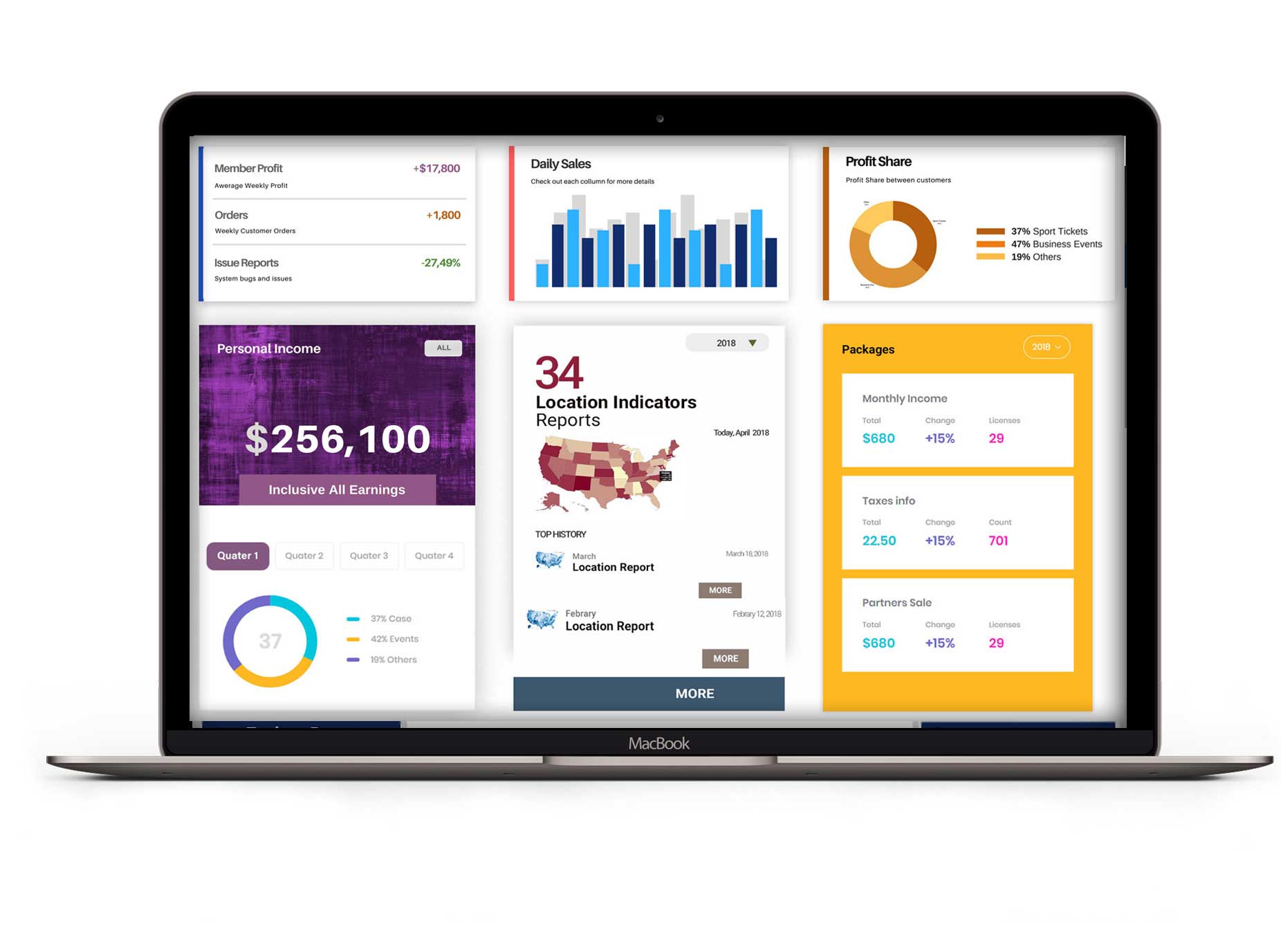
Data-driven aesthetic
Sam UI focuses on viewing, investigating, and understanding data. Infographics laid out in all Landing Pages dashboards invite the user to view a summary of their search, reports, and analytics.
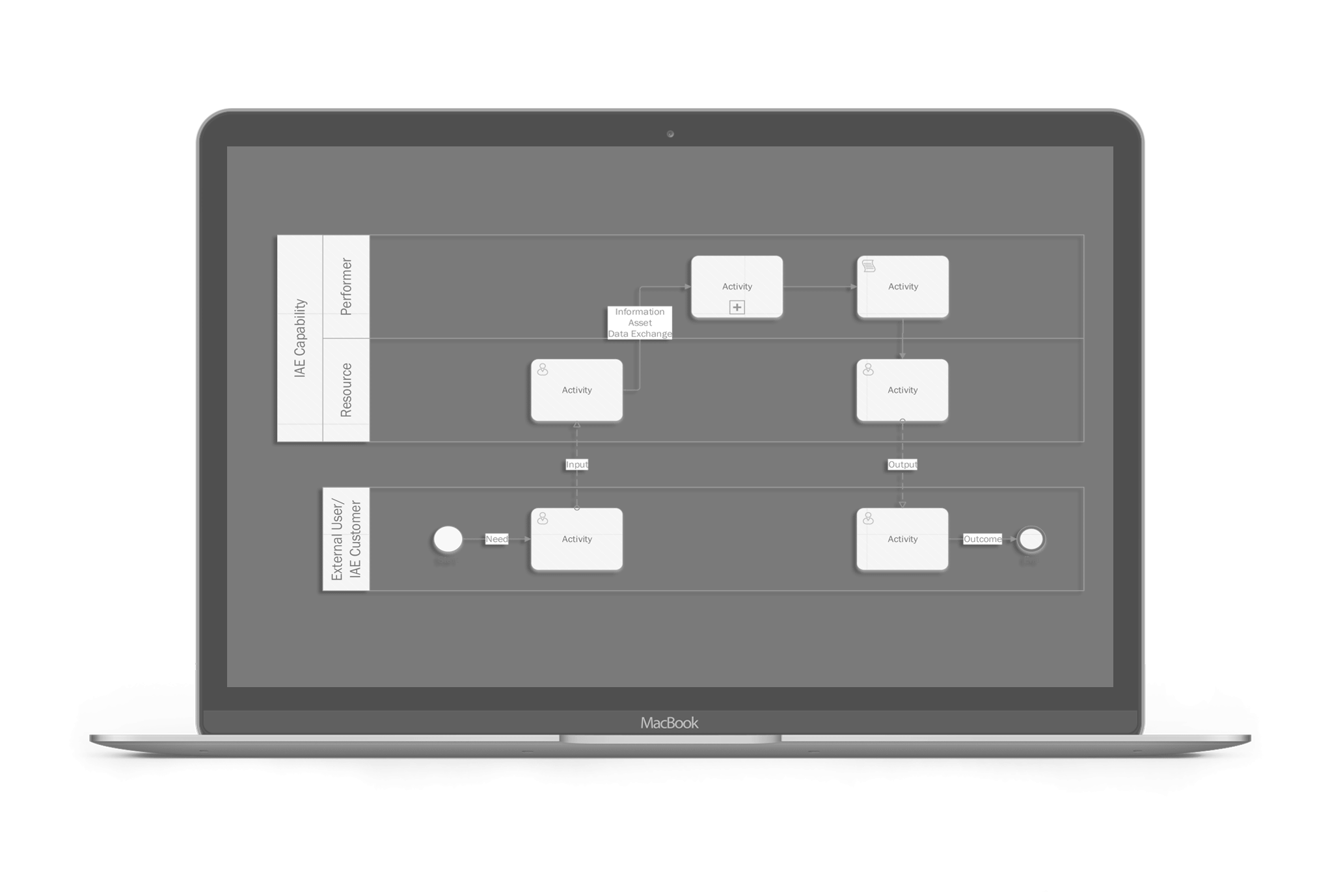
Product Architecture
Sam information architecture has a hierarchical structure, allowing users to look at their Search, Analysis, and Workspace through a variety of categories.
Rail navigation
On desktop and tablet, Sam uses rail navigation. Rail navigation provides a permanent region to navigate between sections while taking up little screen space.
Standard drawer
Standard navigation drawers allow users to simultaneously access drawer destinations and app content. They are often co-planar with app content and affect the screen's layout grid.
Layout



Grid system
Sam uses a responsive grid system, which has flexible columns and padding that can resize to accommodate any screen width.
Elevation
Sam expresses elevation differences between UI elements using color or a scrim.
Surface edges
Material surfaces use shadows to indicate edges. Other methods can be used to indicate edges, such as: Giving surfaces different colors, Giving surfaces different opacities
Shadows
Shadows can express the degree of elevation between surfaces in ways that other techniques cannot. For example, a surface with a shadow that is small and sharp indicates a surface's close proximity to the surface behind it. Components: Dialog, Modal, Navigation drawer, Floating action button, Standard side sheet, Menus and sub menus, Card (when picked up), Contained button (pressed state), Top app bar (resting elevation), Switch.
Motion
Motion helps make a UI expressive and easy to use. Principles, Usage, Transition anatomy, Expressing continuity.
Color | Typography
Color
Sometimes Sam needs to show multiple infographics on a single screen, each with multiple sections. To do this, Sam has adopted a color theme with one primary color, and five additional colors. This elaborate color theme allows Sam to present readable, distinct infographics.
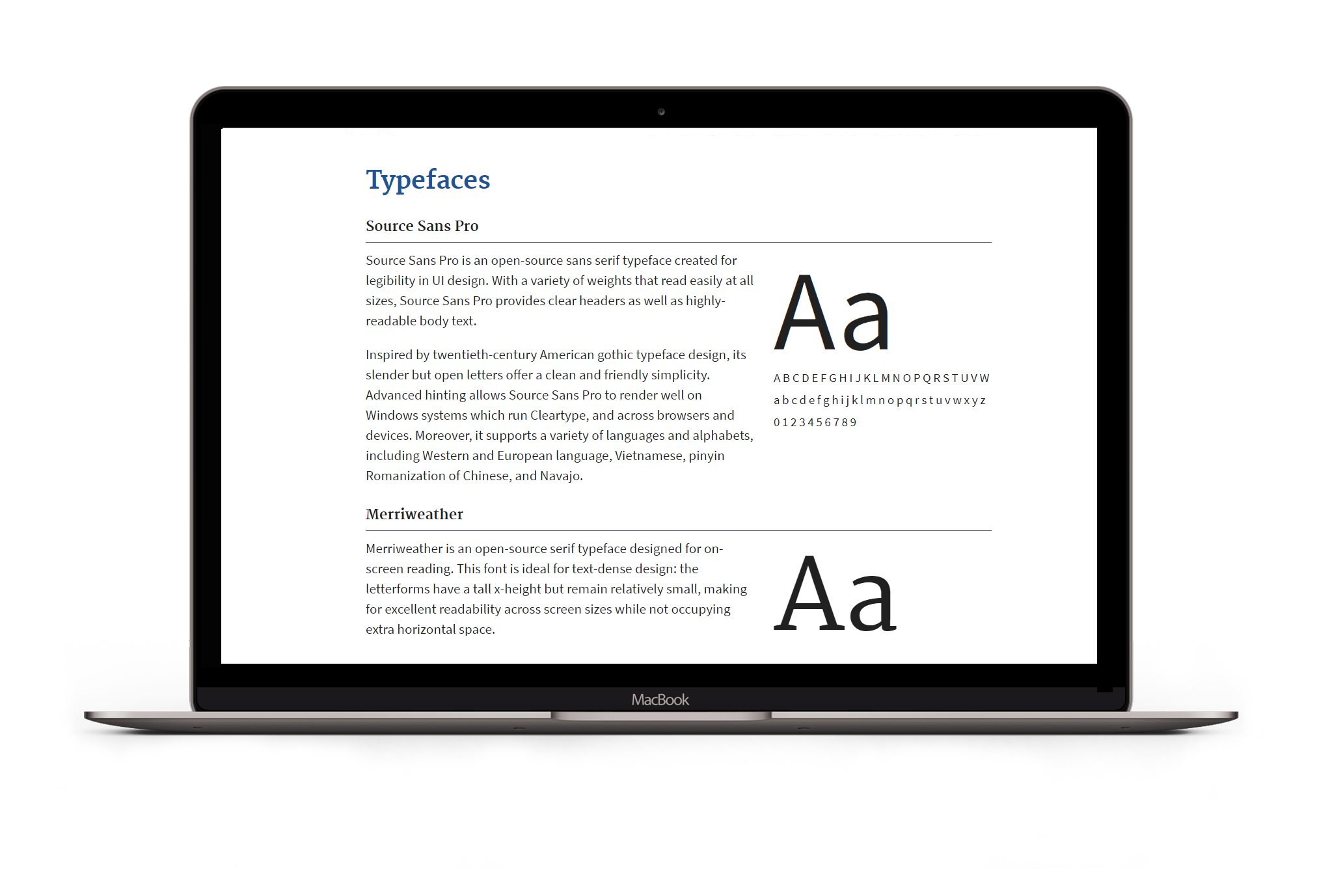
Typography | Typefaces
Sam uses two typefaces: Source Sans Pro and Merriweather.
Source Sans Pro is an open-source sans serif typeface created for legibility in UI design.
Typesetting
Readable text allows users to efficiently read and take in textual information, whereas text that is not readable turns off readers or makes it challenging for them to stay focused
Page heading
Section heading, Section of the page
Icons & Imagery